
Anda berbicara Bahasa Indonesia? Baca artikel terjemahannya di sini!
If you haven’t noticed already, Blog In Tech has had this new menu called “Tools”. These tools are called Technoverse Toolkits, and will house a few tools that are going to help me in my workflow. Currently, there are 2 tools available:
Markdown Editor
I’m totally in love with Markdown, a very powerful but simple formatting language. Instead of clicking various formatting options in WordPress Editor, it’s much faster to write it in Markdown. You can find out more about the language here.
My workflow has always been: Write in Markdown, use the Markdown Editor to convert the source to HTML code, then paste the HTML code into WordPress Editor. Voila, I suddenly have a fully-formatted post. Why format to HTML code you ask? Because, sadly, WordPress Editor doesn’t support Markdown, at least not officially. Rather than installing additional plugins which might bring incompatibility issues in the future, I prefer this way.

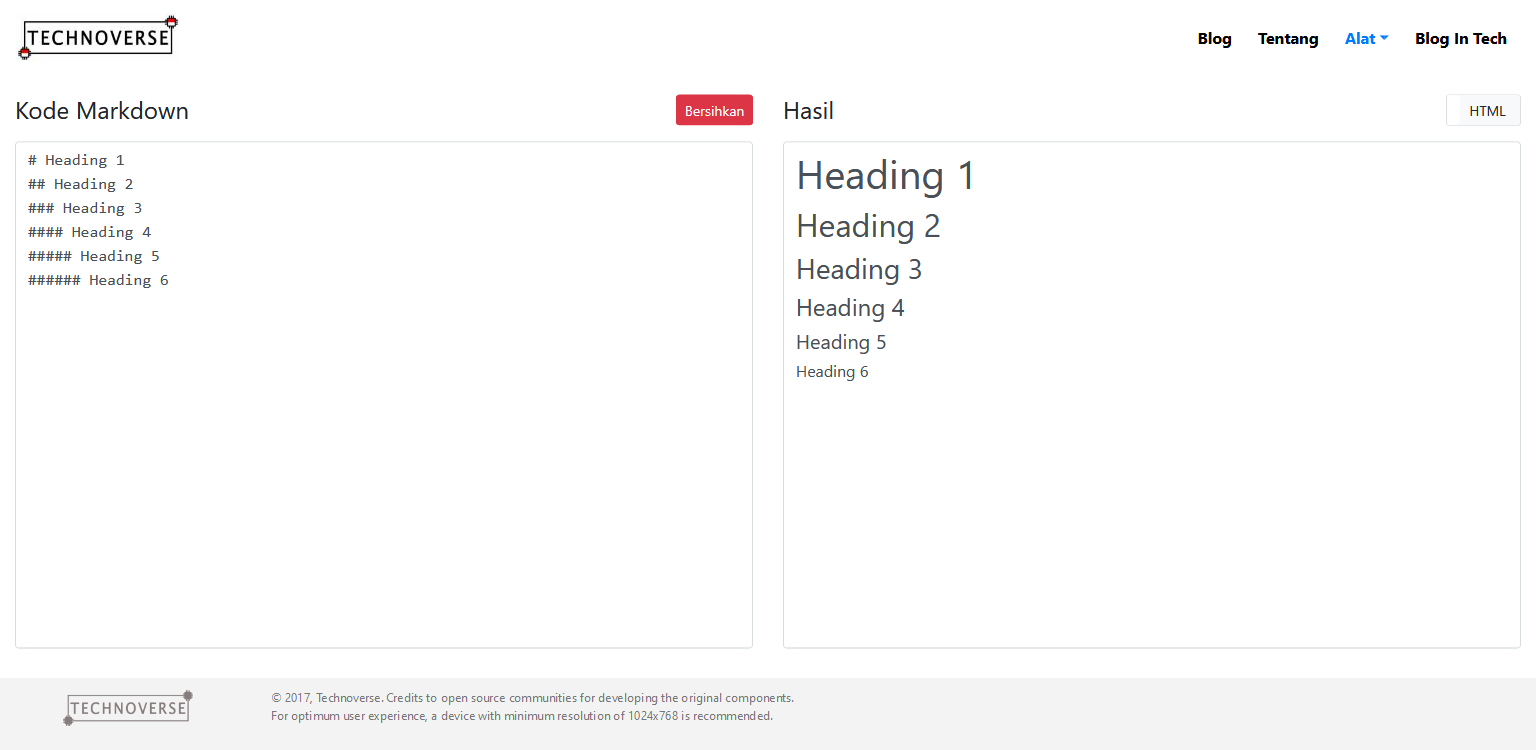
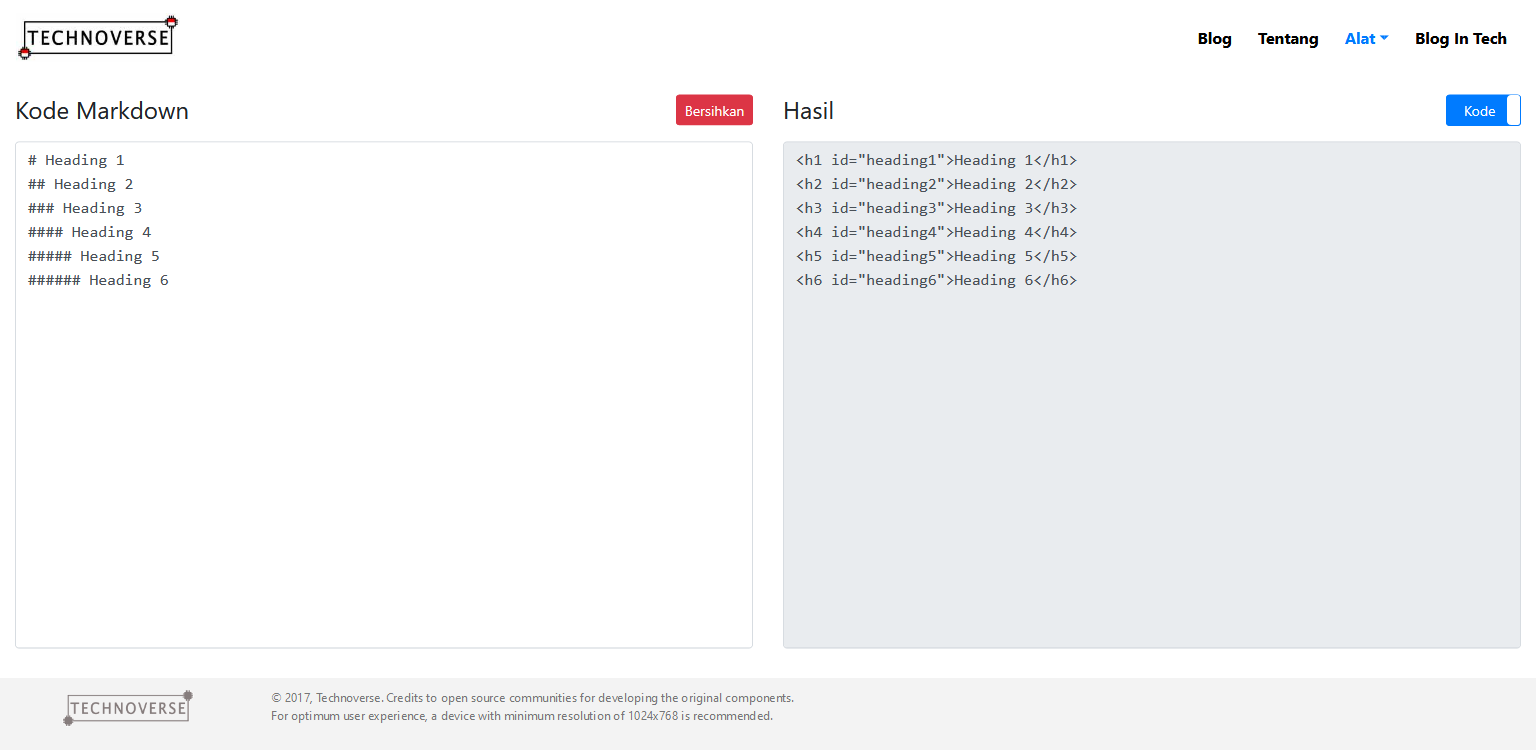
Here’s how you can use the Technoverse Markdown Editor:
- Write the source code in the left text area.
- Watch the preview unfolds as you type.
- If you want to get the HTML code result for your Markdown, you can turn the switch to “Kode” on the right side above the right text area.

Ratio Calculator
While I’m still in love with Markdown, it’s not perfect, especially for adding custom styles. In Technoverse, while all the stylings are done by my WordPress theme, I need to style the images myself, for each post, since most of my source images are high-res. Now, while I know the maximum length or width for my images to look nice in a post, I still need to calculate the other side because WordPress isn’t smart enough to calculate it for me.

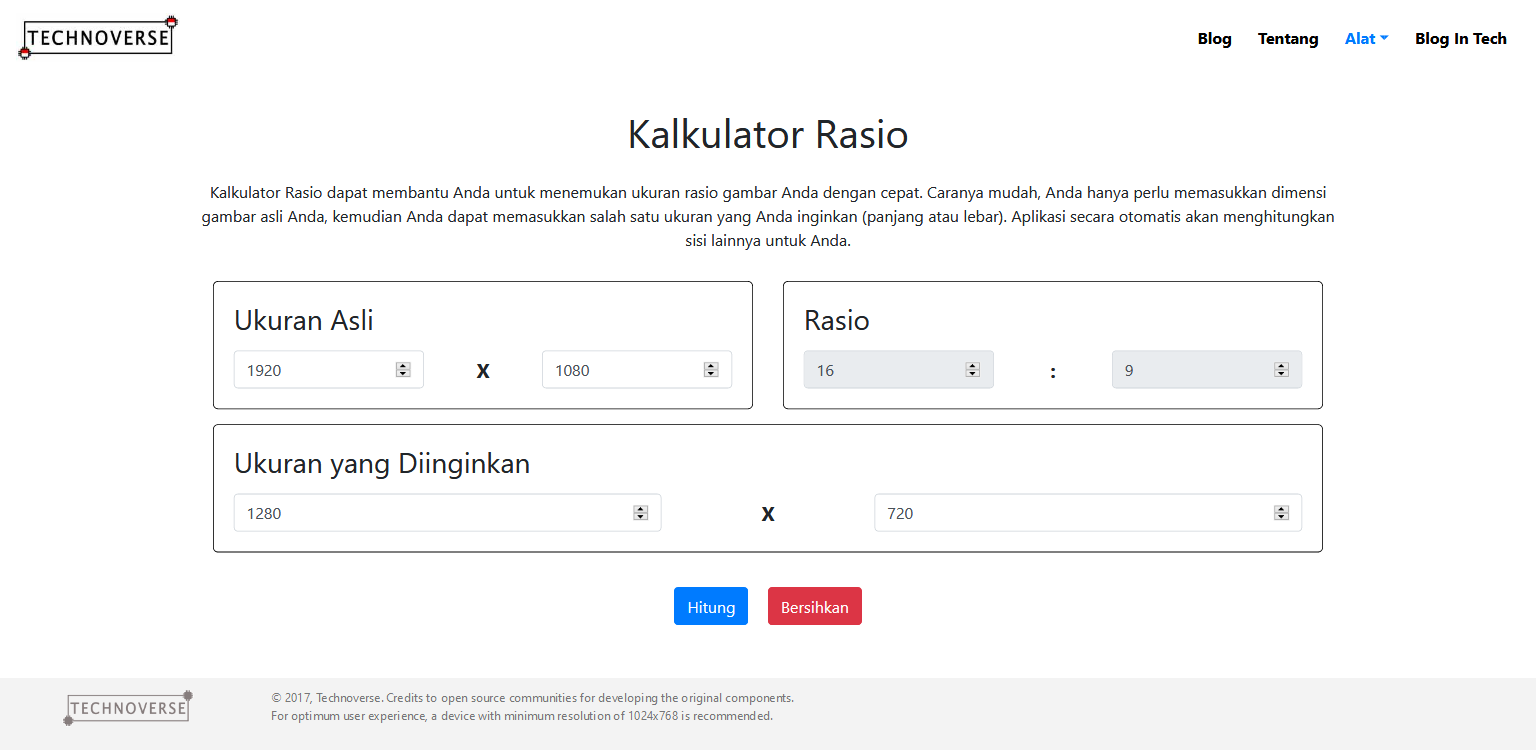
That’s why I developed the Ratio Calculator. Its use is to merely find out the ratio by inputting the original size of the image. Here’s how you can use it:
- Input the original image dimension in Ukuran Asli section.
- Klik the Hitung button to find out the ratio of your image.
- Edit one of the dimensions in Ukuran yang Diinginkan section. As you type, the app will automatically count the other side for you.
I notice that the user experience is not optimal. I will try to improve it for future release.
About Technoverse Toolkits
Technoverse Toolkits are developed with React, also made possible using libraries from the amazing open source community. In time, I will add more toolkits into the app but for now, those two should do.
Do you have any suggestions for the next or even current toolkits? Sound them off in the comments section below!
Thanks for visiting and please do try them out!

